弊社は、治療院のサイトを作成する時は、必ずWordPressを利用しています。
理由としては様々ですが、一番の理由としては、ネット関係に対して素人である事が多い治療院の先生にとっては、サイト運営は敷居が高いということがあります。ですので、専門的なスキルのhtmlやcssを触ることが難しい人にとって、WordPressでサイト構築をしておくと、後からでもサイト運営を十分に楽にすることが可能だからです。
そこで、治療院サイトの運営をぐっと楽にしていくためにも、とても役に立つWordPressプラグインを少しづつ紹介していこうと思います。
まず今日は、「AddQuicktag」を早速紹介しましょう。
AddQuicktagの導入

先ほども書いたとおり、専門的な知識であるhtmlやcssを触れない人は、WordPressでのブログや記事作成の際、ビジュアルモードでWordのような感覚で記事を書いていくことになると思います。
そしてエディタの上部をみてもらうとわかると思いますが、標準で装備されているボタンがあると思いますが、これを使って見出しや強調したい文字などの設定、文字の装飾などができます。
このボタンが、自分の治療院サイトに合った装飾が出来るようなオリジナルのボタンになれば、とても便利ですよね?
それを可能にするのが、このプラグイン「AddQuicktag」なのです。
インストール方法
インストールする時は、WordPress公式サイトから、プラグインファイルをダウンロードし、管理画面からファイルをアップロードするか、

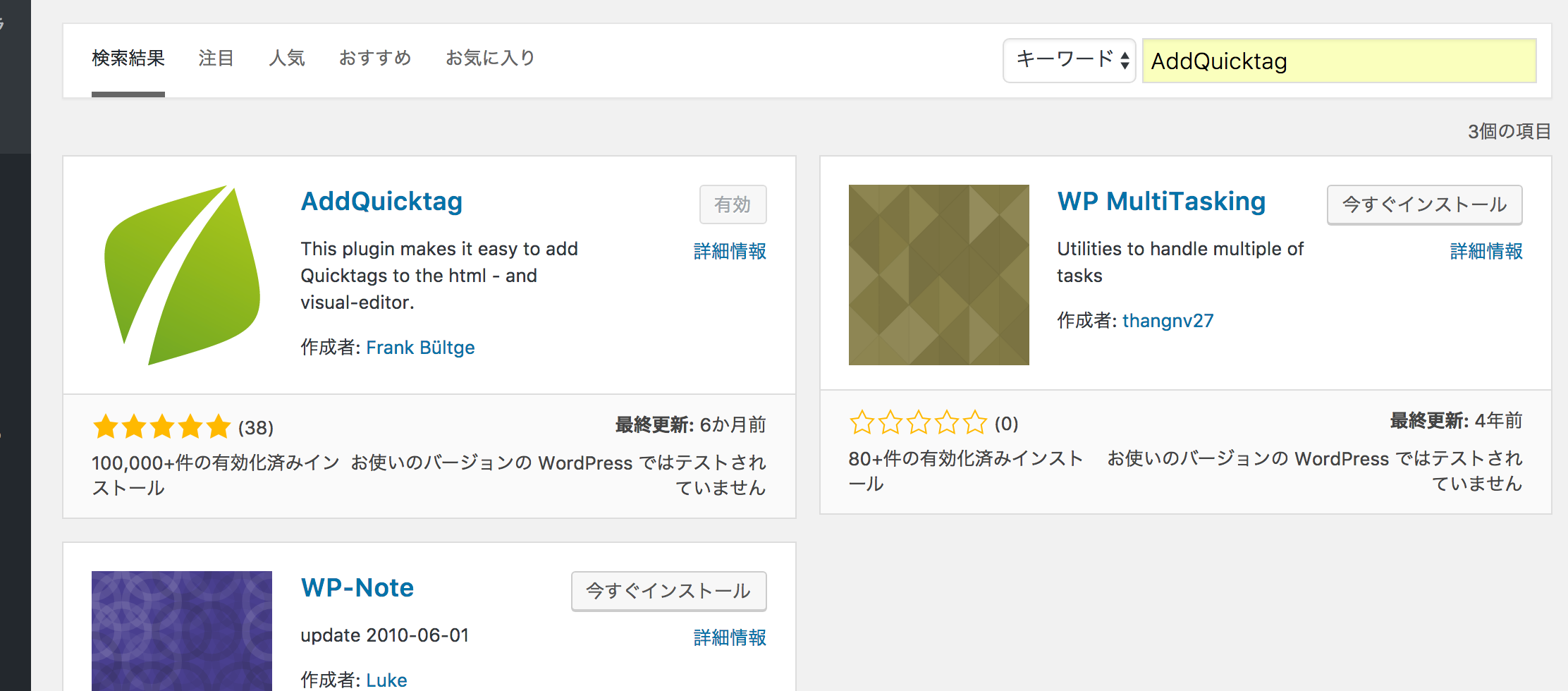
もしくは管理画面の「プラグインの検索」から検索してインストールすることも出来ます。
下の画面では、既にインストールしているのでボタンが有効と表示されていますが、インストールしていない人は、「今すぐインストール」と表示されていますので、クリックしてください。

インストールが終わったら、忘れずに「有効化」してください。
有効化すれば、管理画面のメニュー「設定」の中に「AddQuicktag」メニューが追加されるので、ここから設定画面に入れます。

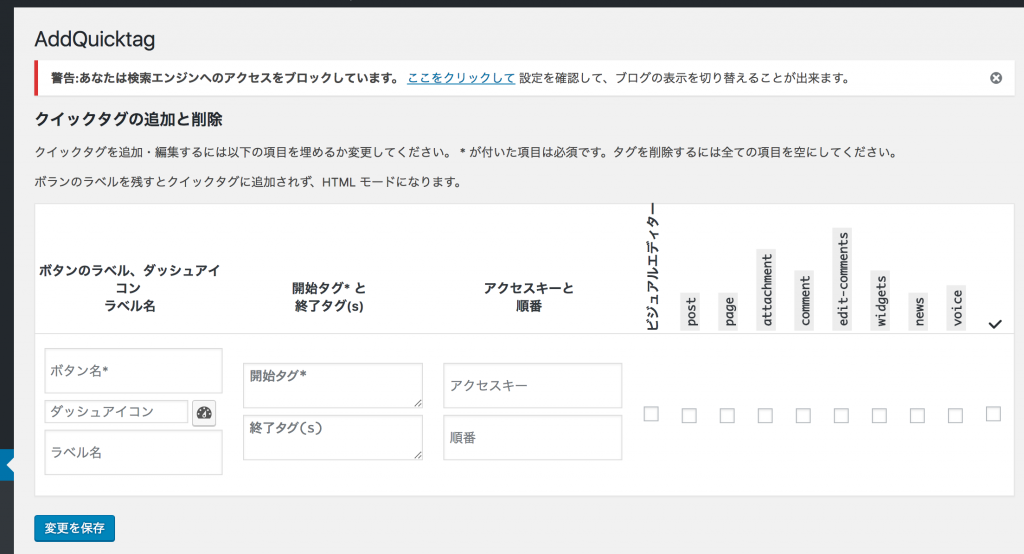
クイックタグ設定画面
ここでオリジナルのタグ設定を登録しておけば、記事の投稿画面のボタンに新たに追加されます。

右のチェックボックスのエリアは、どのタイプの記事を書く時にボタンを有効にするかを決めるところです。
ビジュアルエディター(投稿ページ・固定ページのビジュアルモード)、
post(ブログなどの投稿ページ)、
page(「料金」「プロフィール」といった固定されたメニューにある固定ページ)、
news(「お知らせ」ページのことです。これは治療院サイトで常に導入しているカスタム投稿タイプと呼ばれるページです)、
voice(「患者さまの声」ページのことです。これも治療院サイトで必須のページで、カスタム投稿タイプと呼ばれるページです)
これらにチェックを入れておけば、サイトの修正更新するだろうページでは、ボタンを使うことが可能になります。
タグの登録
試しに、簡単に登録してみましょう。(※ただし、登録するタグは、あらかじめスタイルシートに書かれていないと何の意味もありませんのでご注意ください。)

上記の例では、文字を赤に強調するタグを入力してみました。
ボタン名、ラベル名は、同じで問題ありません。ぱっとみて自分が分かりやすい名前にしたほうが使いやすいです。開始タグ、終了タグはあらかじめスタイルシートで設定したタグを入力してください。
「アクセスキーと順番」は、このままで問題ありません。
入力ができたら「変更を保存」をクリックしてください。
これで、記事を書いている時に、特定の文字列を選択してボタンを押せば、自動的にタグで囲まれるというわけです。
AddQuicktagの使い方
登録が終わったら、さっそく使ってみましょう。
左のメニュー「投稿」で新規追加をクリックして、記事を書いてみます。
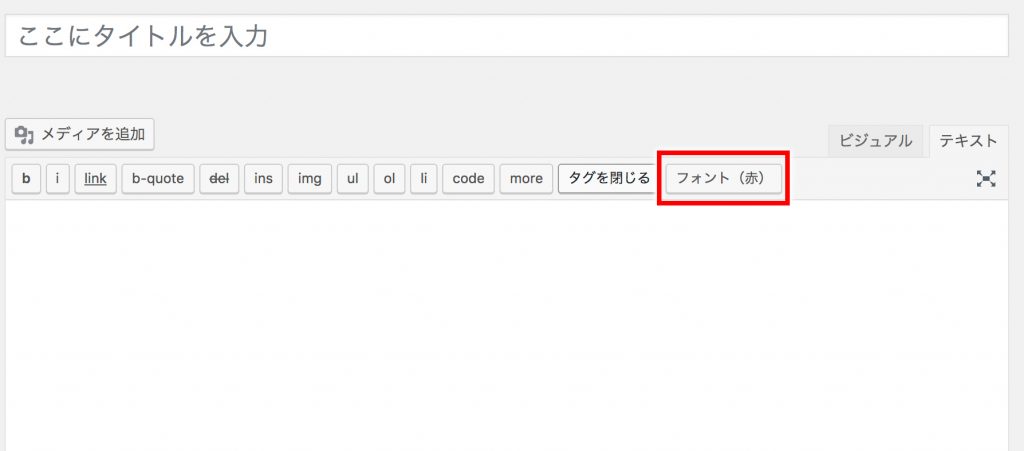
テキストモードが開いている場合、下のようにさきほど登録したボタンと同じ名前「フォント(赤)」というボタンが一番右に表示されました。

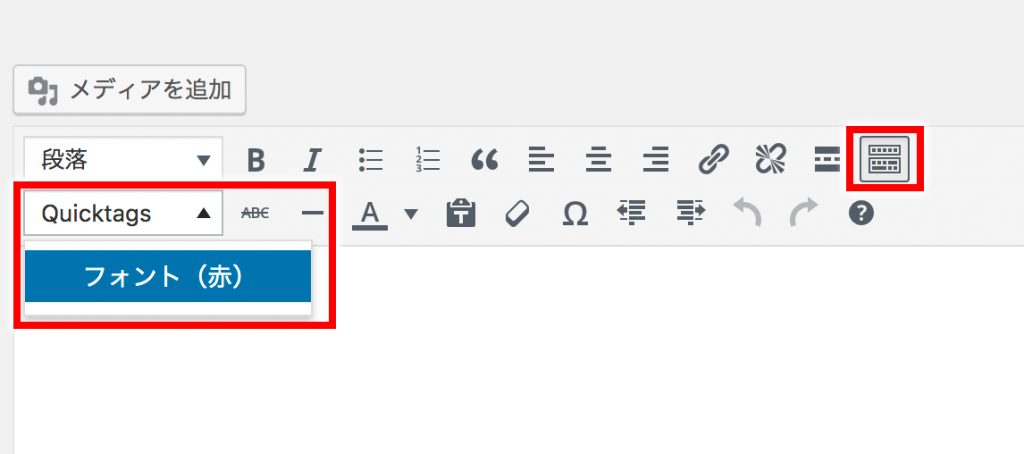
ビジュアルモードにしてみると、

まず右の四角いマークをクリックしてください。すると、すぐ一段下に新しい段が出てきます。その一番左に「Quicktags」と書かれたプルダウン形式のボタンが現れます。クリックすると、中に先ほどの「フォント(赤)」が選択肢に出てきます。
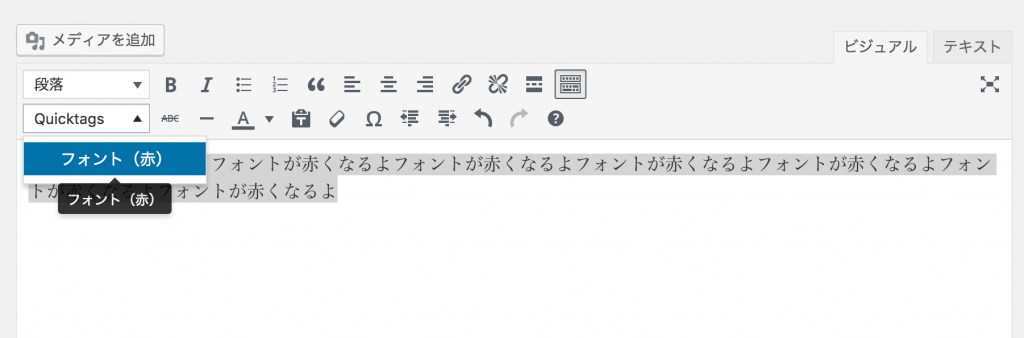
ボタンを押す際には、赤にしたい文字の範囲をドラッグで選択して、ボタンの「フォント(赤)」をクリックします。

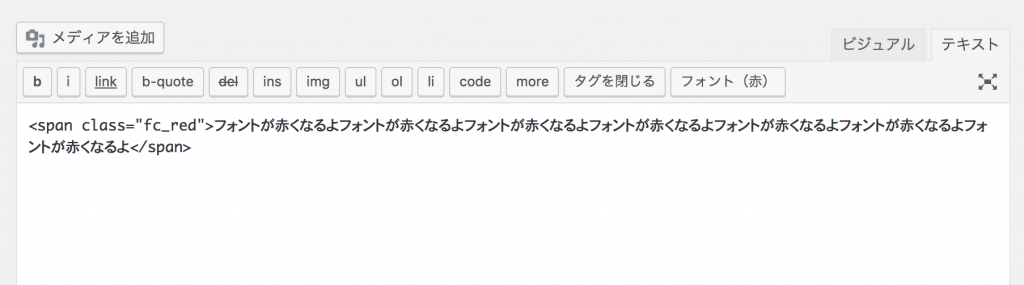
すると、テキストモードで確認してみると、先ほど設定したとおりに、選択した範囲の文字がタグで囲まれているのがわかるでしょうか。

試しに、保存して実際のページを見てみると、

文字に色がついているのがお分かりになったでしょうか。(※背景の色は、この記事のテストで使ったサイトのものなので気にしないでください)
まとめ
このように、タグの専門的な知識がない先生でも、あらかじめ初期段階でスタイルシートで定義だけしてもらっておけば、後は自分でいろいろな装飾をしながら症例などの記事を効率よく書いていくことが出来ます。
ちなみに、効率良く記事を書いていくなら、まず本文をツラーっっっっっっっっと書いてしまってから、文字の強調や装飾などを、ボタンでポチポチしたほうが効率がさらに良いと思いますよ。
さあ、これで記事作成は、ぐぐっと効率よくかけますよね。
是非「AddQuicktag」で自分の治療院サイトに合ったオリジナルボタンを作って見てくださいね。
それでは、また〜。
もし「記事を読んでも分からない」という治療院サイト(もちろんWordPressサイト)をお持ちの先生がいらっしゃいましたら、是非ご連絡ください。弊社が格安で設定いたします!
ご連絡はこちらからどうぞ















この記事へのコメントはありません。