治療院のサイトなどでは、ブログなどをしている場合、ブログ記事に症例を書くことも多いかと思います。
当然、記事内に、症例とともに、施術を受ける前と受けた後の写真、いわゆるビフォーアフターの様子を掲載しておくと、整骨院や整体院などを探している人にとっては、非常に参考になります。
そこで、サイトをWordPressで作っている場合、専門的なソフトを使わず、自分でカンタンに比較画像を掲載することが出来るWordPressプラグイン「TwentyTwenty」をご紹介します。
「TwentyTwenty」の導入
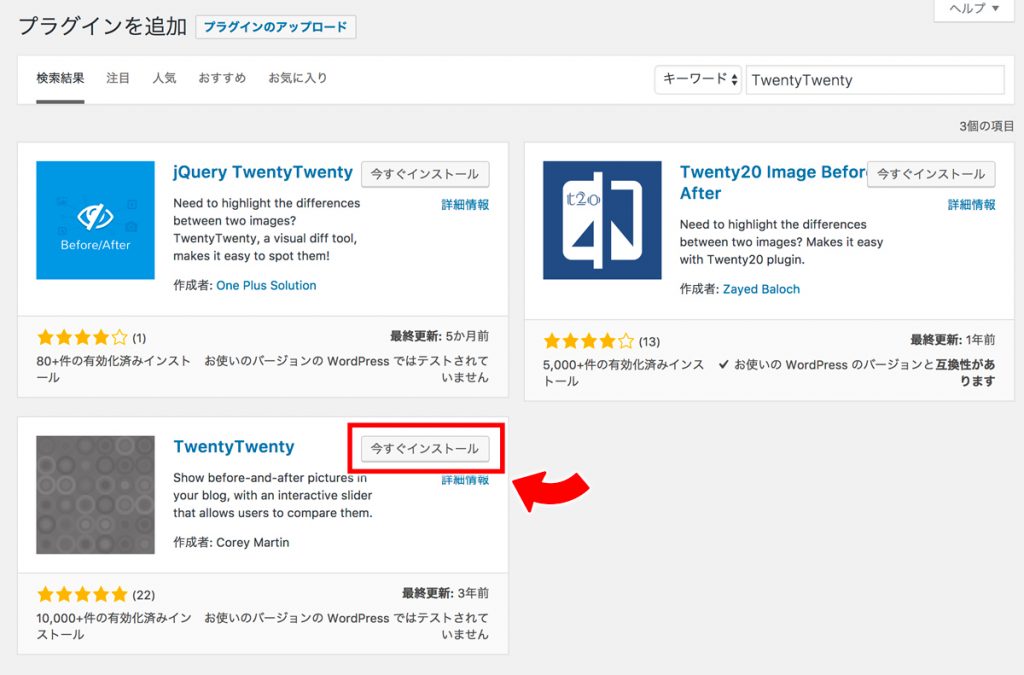
まずは、管理画面にログインし、<プラグイン>→<新規追加>→検索入力欄に<TwentyTwenty>と入力→下に「TwentyTwenty」のプラグイン枠が出てくるので、その中にある<今すぐインストール>をクリック→次に<有効化>をクリックします。

これで導入は完了です。
比較画像の入れ方
プラグインを「有効化」さえすれば、特別な設定などは必要ありませんので、記事内に画像を入れるやり方を説明します。
2枚の比較したい画像の準備
まずは、同じ大きさのビフォー画像とアフター画像を用意します。
※2つの画像の大きさを同じにしておかないと、見栄えがガタガタになるので注意してください。
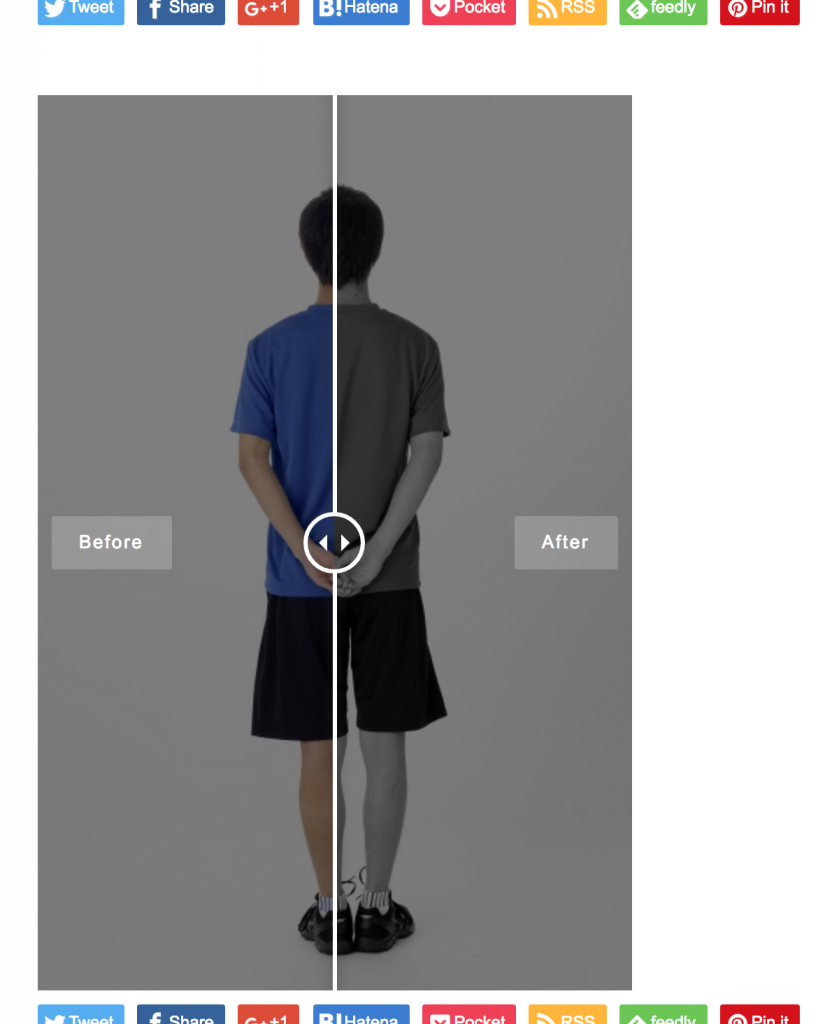
※イメージを掴んでもらうために男性の後ろ姿の画像を今回は用意しました。比較が分かるようにアフター画像を白黒にしてあります。


上記は2つの画像を普通に載せただけなのですが、まあ、これでも比較できるから、これでいいや、という人もいるかもしれませんが、そこは気にせず(笑)
画像を載せたい記事に画像を挿入
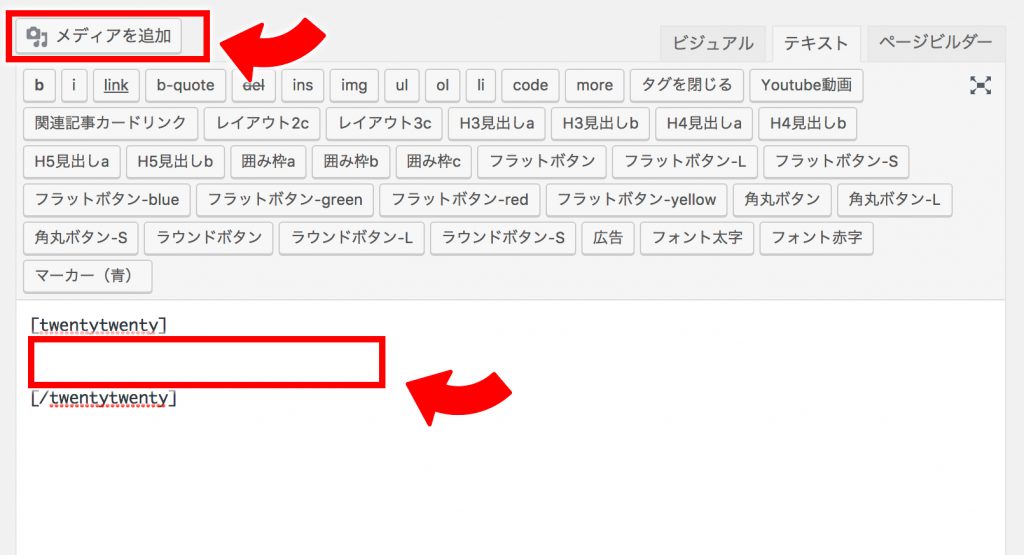
画像が用意できたら、あとはまず記事を書いてください。記事がかけましたら、比較画像を載せたい部分に、まずは下記のようなショートコードと呼ばれるコードを書いてください。
[twentytwenty]〜〜〜〜[/twentytwenty]
ビジュアルモードで記事を書いている場合は、テキストモードに切り替えて書いてください。
(〜〜〜〜の部分に2枚の画像を挿入していくことになります。)

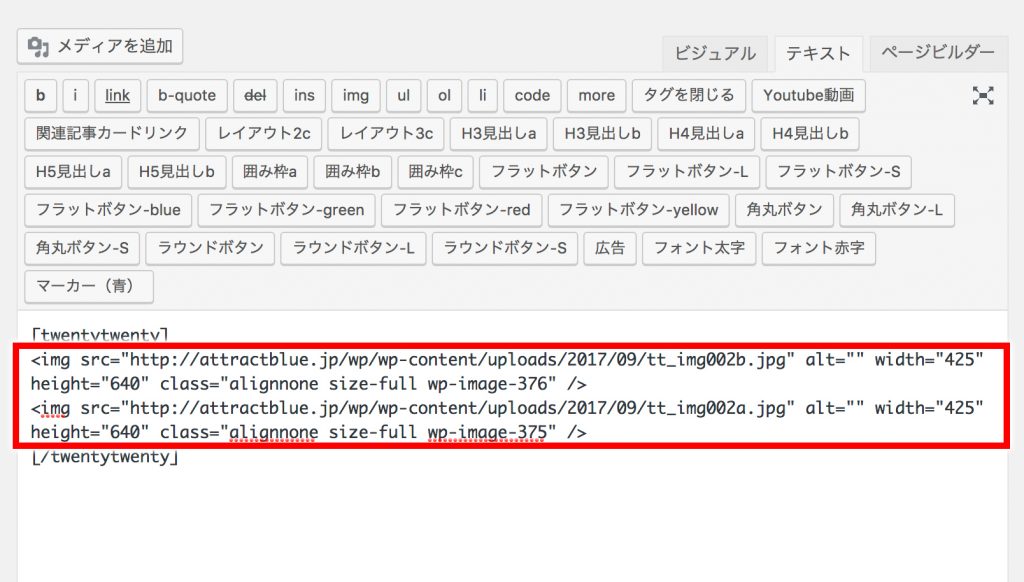
先ほどのコードの間に、上部の「メディアを追加」から用意した画像2枚をビフォー→アフターの順に挿入できれば完成です!

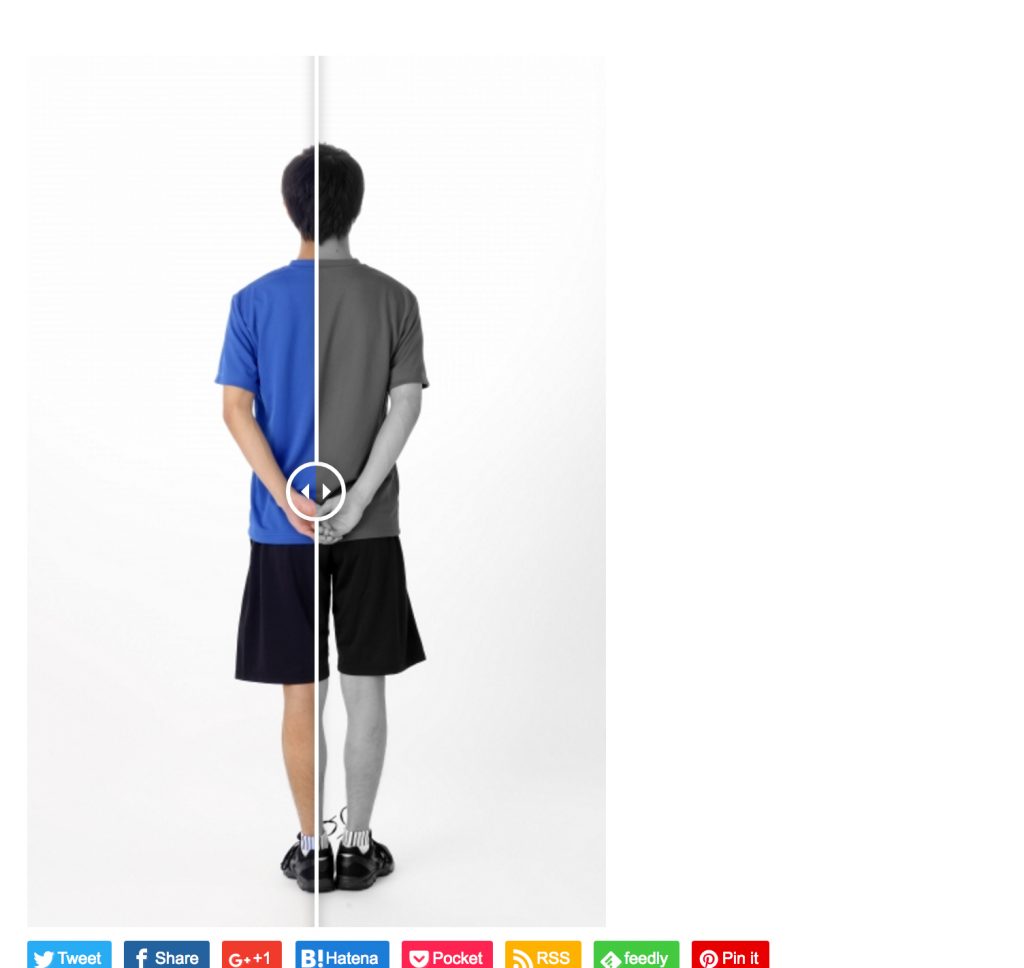
完成!
とても簡単に比較画像を載せることができましたね。

ちなみに、マウスホバーをすると、「before」「after」の文字が表示されるようになっています。

このプラグインの良いところは、真ん中にある「◀●▶」の部分を摘みながら(クリックしたまま)左右にスライドさせると、それぞれの1枚の写真が、そのまま見え隠れするようになっています。
実際にやってみると、真ん中の線を右へスライドさせると写真全体が「ビフォー」の写真(上記の例で言えばカラー写真)に、反対に左へスライドさせると写真全体が「アフター」の写真(上記の例で言えばモノクロ写真)になります。

また、上記の「before」「after」の文字を消したり、真ん中にある線の色を変更するといったことも可能ですが、それはスタイルシートを触ることになりますので、ここでは割愛させてもらいますね。興味ある方は、お答えしますので質問していただければと思います。
最後に
あくまで簡単に比較したい画像を比較しているように簡易的に載せるだけのプラグインです。
治療院の患者さんの比較画像ともなれば、体の歪みがまっすぐになったのが分かるように「赤い線を入れたい」とか「顔にモザイクを入れたい」とか、色々と加工しなければならないことも出てくると思いますので、手軽に画像加工できるオンラインサービスの紹介なども、また別の機会に紹介したいと思います。















この記事へのコメントはありません。