治療院に限らず、サイトで営業日を明記することはとても重要な事です。
確かに「施術時間(営業時間)9:00〜20:00」や「日祝休」のように文字ではっきりと明記したり、月〜日曜日のそれぞれの曜日の時間を●や▲などの記号で表した表などでも、充分にその役割は果たせていると思います。
それでも、もっと視覚的にパッと見て認識してもらうのも、サイト訪問者により正確な除法を伝える手段の1つだと言えます。
そこで、営業日や定休日を表示できるカレンダーを、誰でもカンタンにサイトに導入できるプラグイン「WP Simple Booking Calendar」を紹介したいと思います。
「WP Simple Booking Calendar」の導入
WordPressのカレンダーに関するプラグインは色々とあります。その中でも「WP Simple Booking Calendar」は非常に導入がカンタンで、その後の設定もかなりシンプルです。
インストール方法
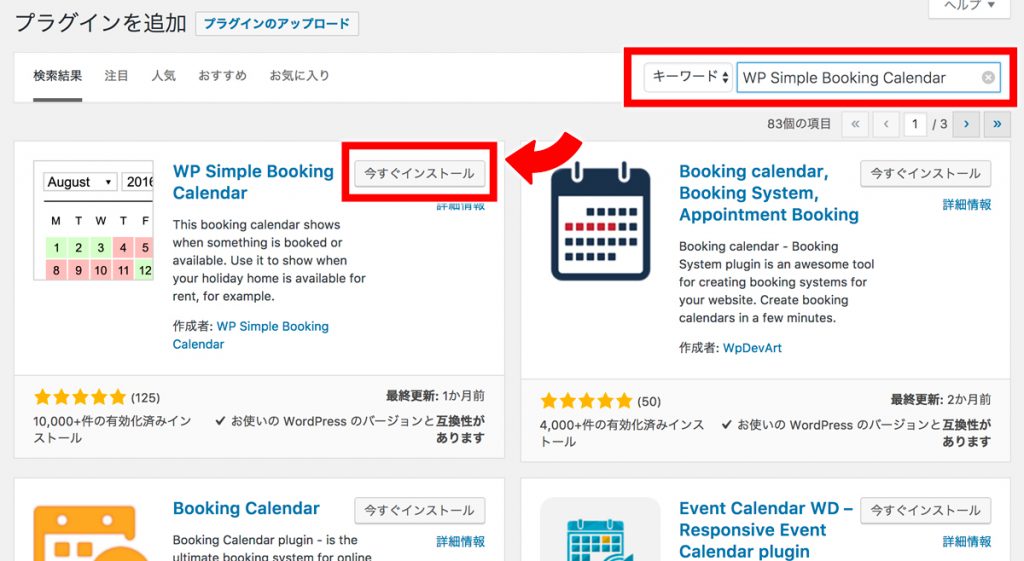
インストールはとても簡単で、管理画面の「プラグインの検索」から検索してインストールするだけです。

検索で出てきたら、「今すぐインストール」をクリック。インストールが終わりましたら「有効化」をクリックして必ず有効化してくださいね。

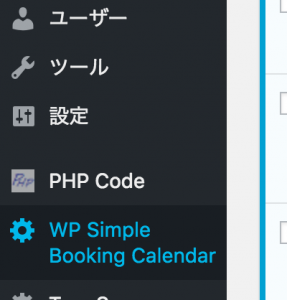
有効になったら、左のメニュー項目に「WP Simple Booking Calendar」というメニューが追加されるので、ここで設定していきます。
カレンダーの作成
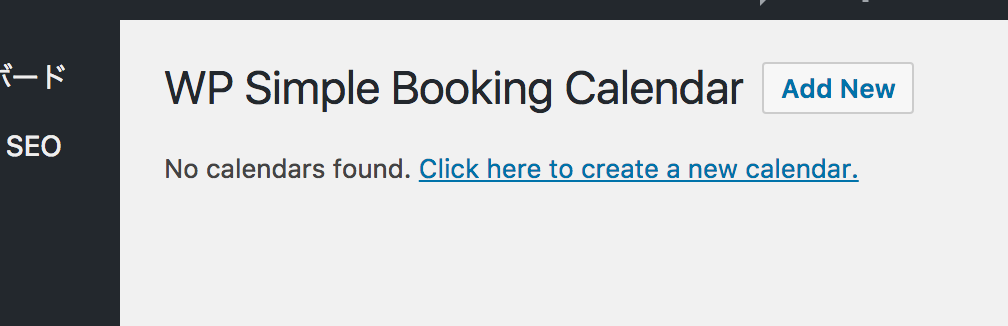
クリックして設定画面になると、最初はまだ何も無い状態なので、下記のようになっています。
「Add New」もしくは、「Click here to create a new calendar.」をクリックして新規でカレンダーを作成していきます。

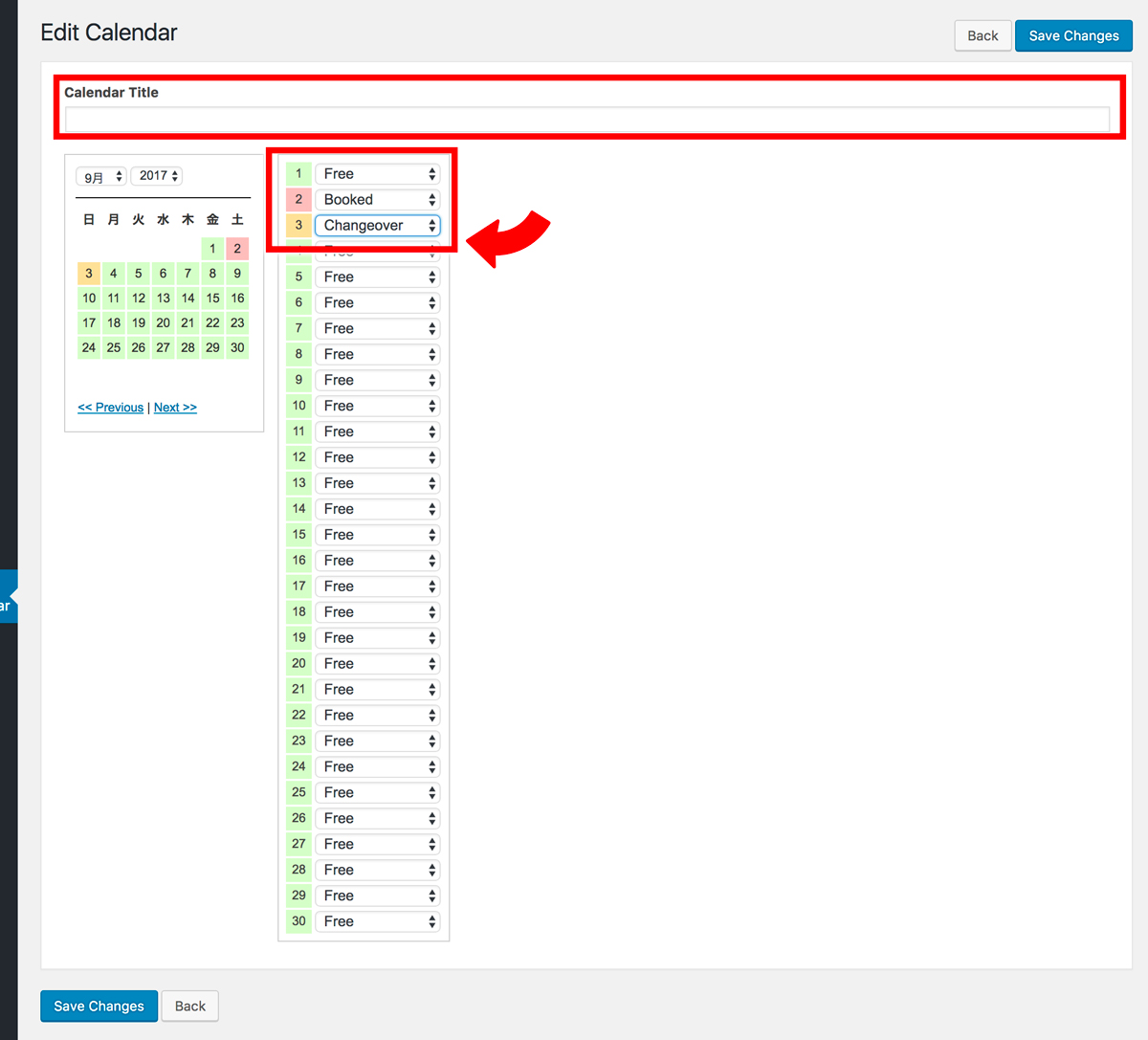
新規でカレンダーを作成すると、下記の様な画面になります。
英語でかかれているので、わかりにくい方のいるかもしれませんので簡単に説明しておきます。

一番上の「Calendar Title」は、カレンダーのタイトルです。無料版ではカレンダーは1つだけしか作成できないので、名前はなんでもいいともいますが、「営業日カレンダー」のようなわかり易い名前にしておくと良いでしょう。
下に当月のカレンダーの日付が一覧で表示されています。
それぞれプルダウンで「Free」「Booked」「Changeover」の3つが選べるようになっています。
それぞれは、
- 「Free」 → 営業日(緑)
- 「Booked」 → 時間短縮営業(橙)
- 「Changeover」 → 休業日(ピンク)
として使い分けされているようなので、自分の営業日に合わせて、それぞれの日付を設定してください。
すべて選択出来たら、右上か、一番下のボタン「Save Changes」をクリックして保存してください。
カレンダーの表示
これまでで設定は完了しているので、あとはカレンダーを実際にサイトへ表示させてみましょう。

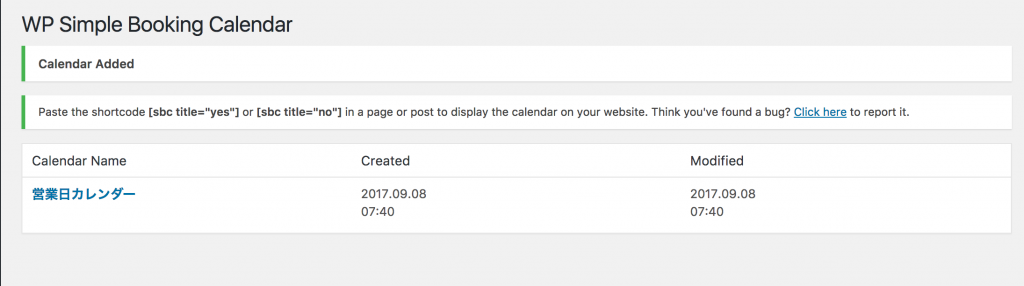
保存ボタンを押すと、上記のような画面になっているはずです。
咲くほど作成したカレンダーの名前が表示されています。その上に英語で、
[sbc title=”yes”] or [sbc title=”no”] と書かれていますが、これは、ショートコードと呼ばれているもので、カレンダーを表示したいページや記事、サイドバーなどのウィジェットと呼ばれるものにコピーして貼り付ければ完了です。
[sbc title=”yes”]を貼り付けた場合は、カレンダーのタイトルを表示、
[sbc title=”no”]のほうを貼り付けた場合は、カレンダーのタイトルを表示しない、
という意味です。どちらかお好みの方を貼り付ければいいかと思います。
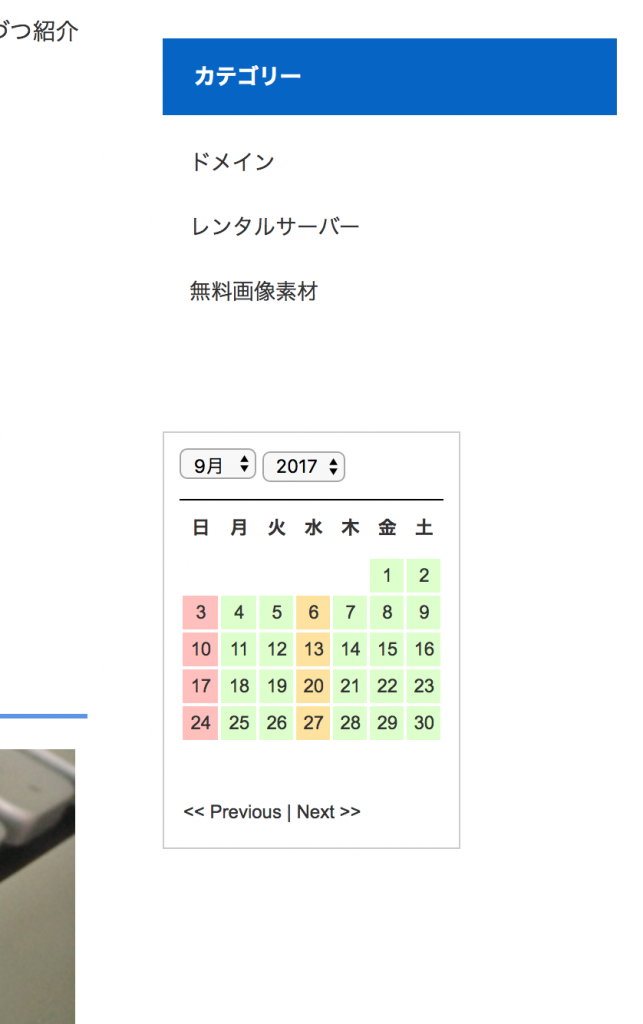
貼り付けると下記のように見えると思います。(下記はサイドバーのウィジェットに貼り付けた場合)

まとめ
いかがでしたか?非常に簡単にカレンダーを表示させることが出来たかと思います。
上記の画像をみてもらうと、サイドバーの幅より少し狭いのがお分かりいただけるかと思います。これはデフォルトの状態なので、自分のサイトにフィットした見栄えにするには、スタイルシートを少しいじらなければならないのが、残念ポイントというところでしょうか。
とにかくカレンダーをすぐに表示させたい、見栄えは後でもいい、という方には、とても簡単でオススメです。
もし、カレンダーをサイトに合わせたデザインにして見栄えを整えたいという方は、弊社でデザイン調整いたしますので、お気軽にコチラまでお問い合わせください。















この記事へのコメントはありません。