ほとんどのひとは、Googleアナリティクスを導入していると思いますが、今使っているバージョン(ユニバーサルアナリティクス:以下UA)は、2023年7月1日に廃止される予定となっています。
恐らく、Googleからのメールで知っている人も多いと思います。
廃止される2023年の7月1日以降は、そのままではデータの取得ができなくなります。
そこでアナリティクスが使えなくなったら困るけど、どうしていいかわからない、という人もいると思います。
UAのかわりにデータを取っていくためには、Googleアナリティクス4の導入が必要になります。
ここではGoogleアナリティクス4(以降はGA4と書きます)への移行の方法を解説したいと思います。
ここでは、すでに「UAを導入済み」であることを前提として進めていきたいと思います。
とても簡単にGA4に移行できますので、専門用語などはきにせず、手順通りに進めてみて下さい。
従来の「Googleアナリティクス」にまずはログイン
まずは「Googleアナリティクス」にログインします。

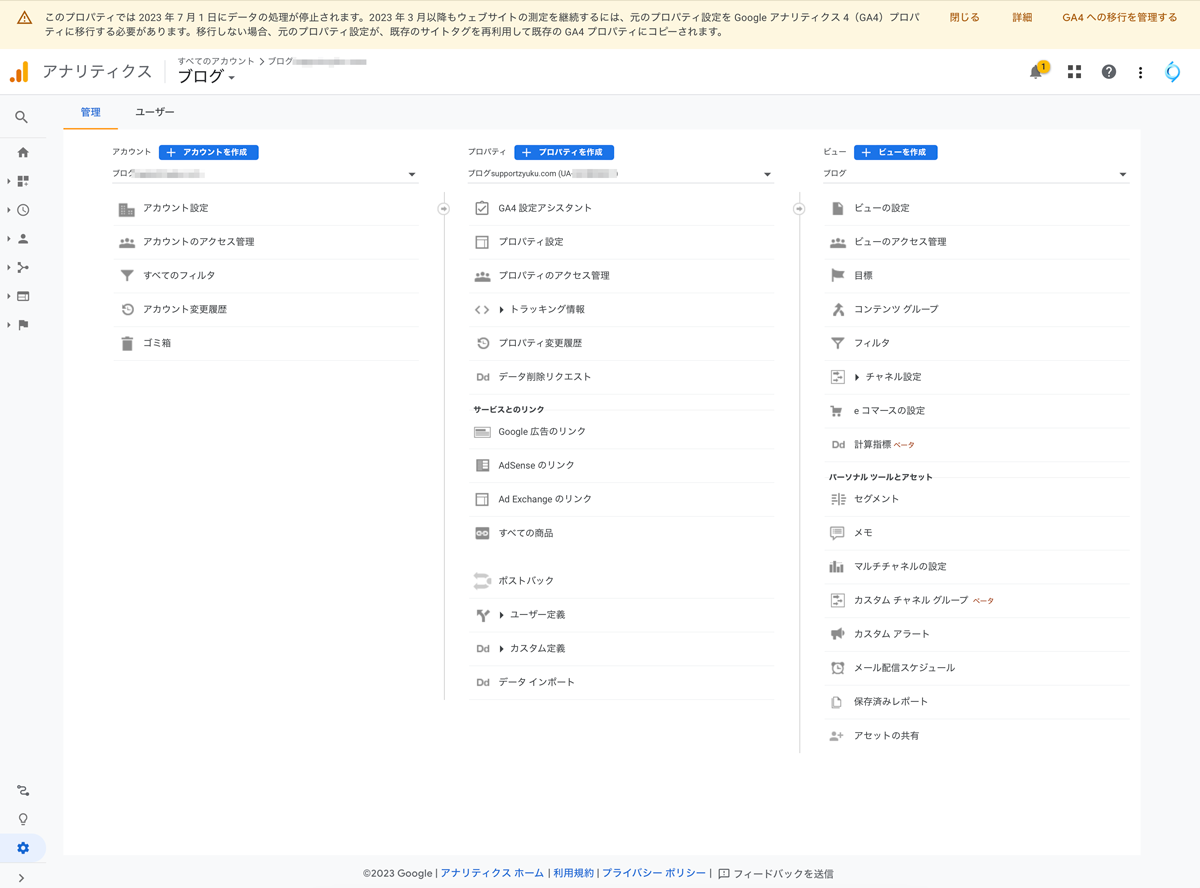
ログイン後は右下の小さい「歯車アイコン」をクリックし、真ん中の「プロパティ」列の一番上にある「GA4設定アシスタント」をクリック、もしくは、恐らく画面の上の方に、Googleからの注意喚起のメッセージが出ているかもしれませんので、そのメッセージの右の方に「GA4への移行を管理する」というリンクがありますので、それをクリックでも同じです。
GA4設定アシスタントを進めていく

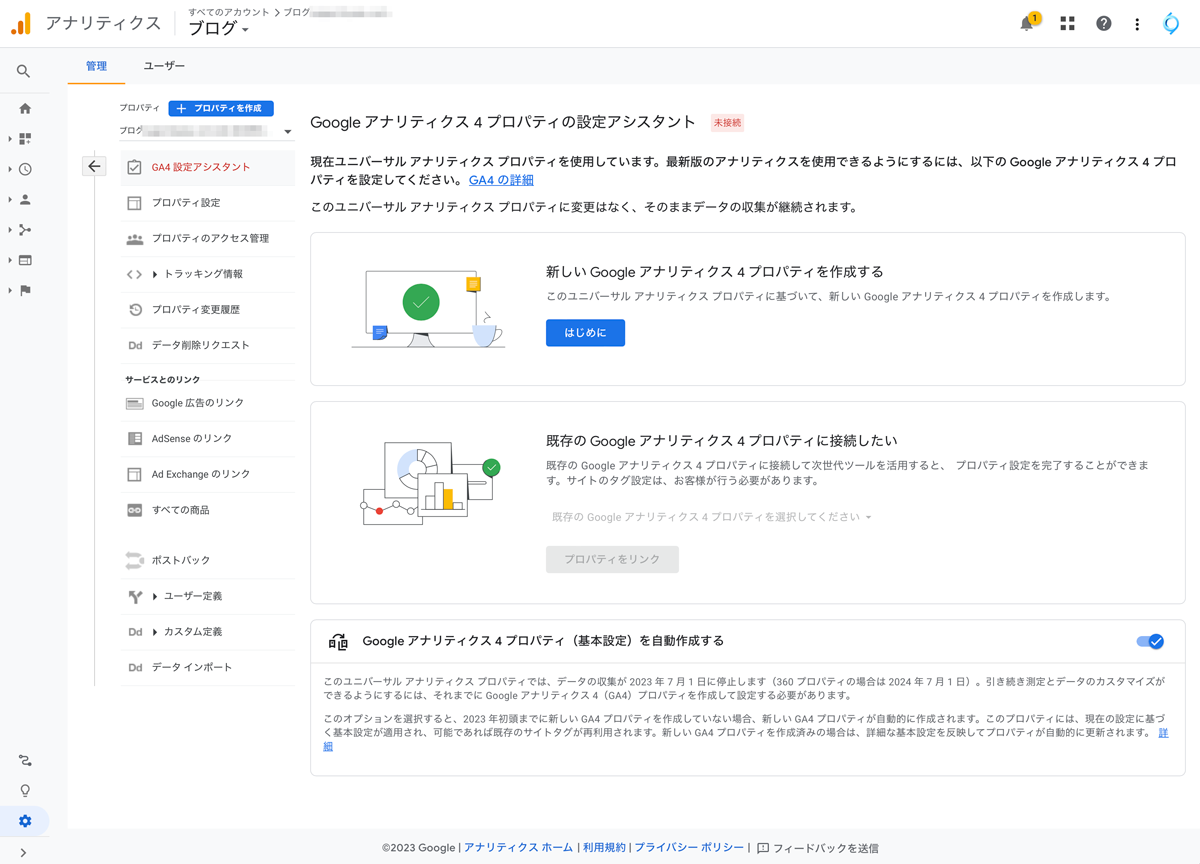
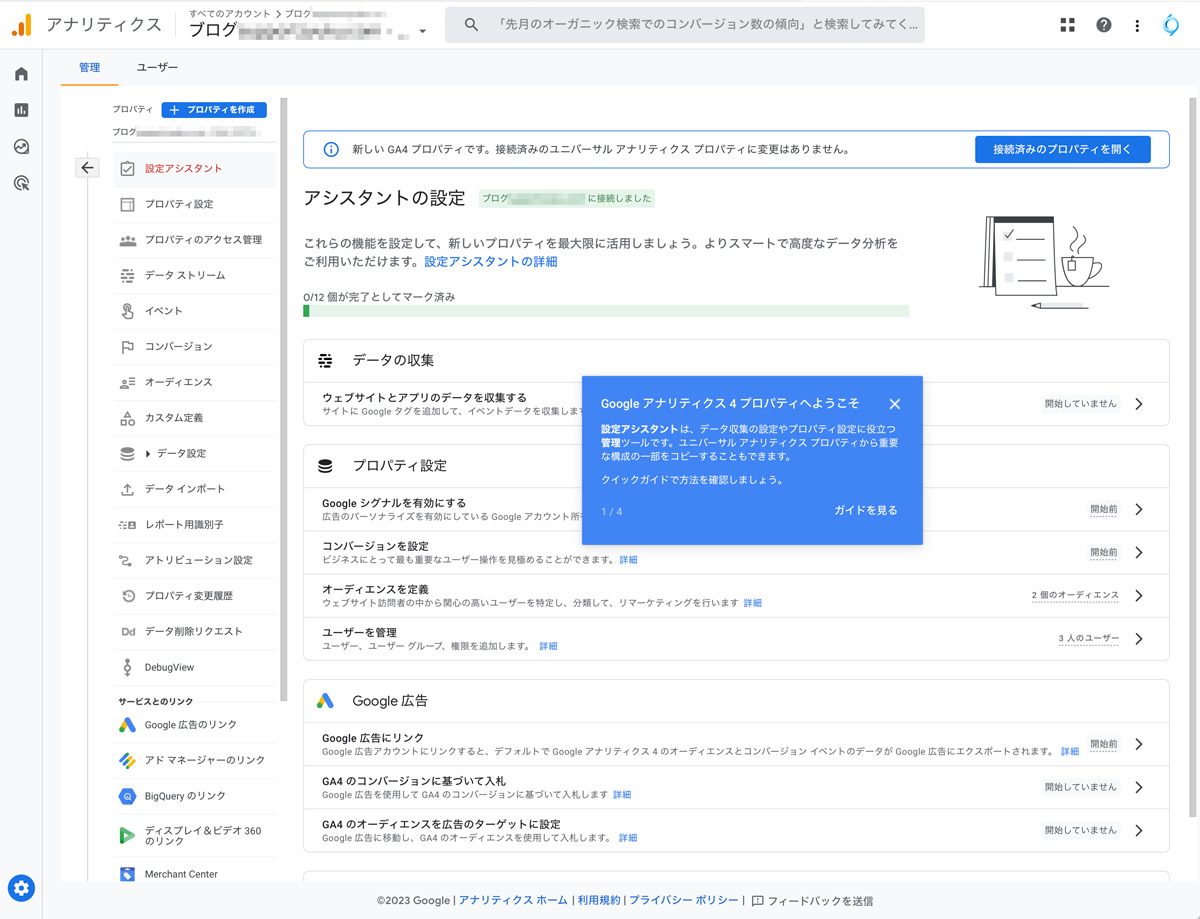
「GA4設定アシスタント」をクリックすると画像の画面が表示されますので、「新しいGoogleアナリティクス4プロパティを作成する」の下にある青いボタン「はじめに」をクリックします。
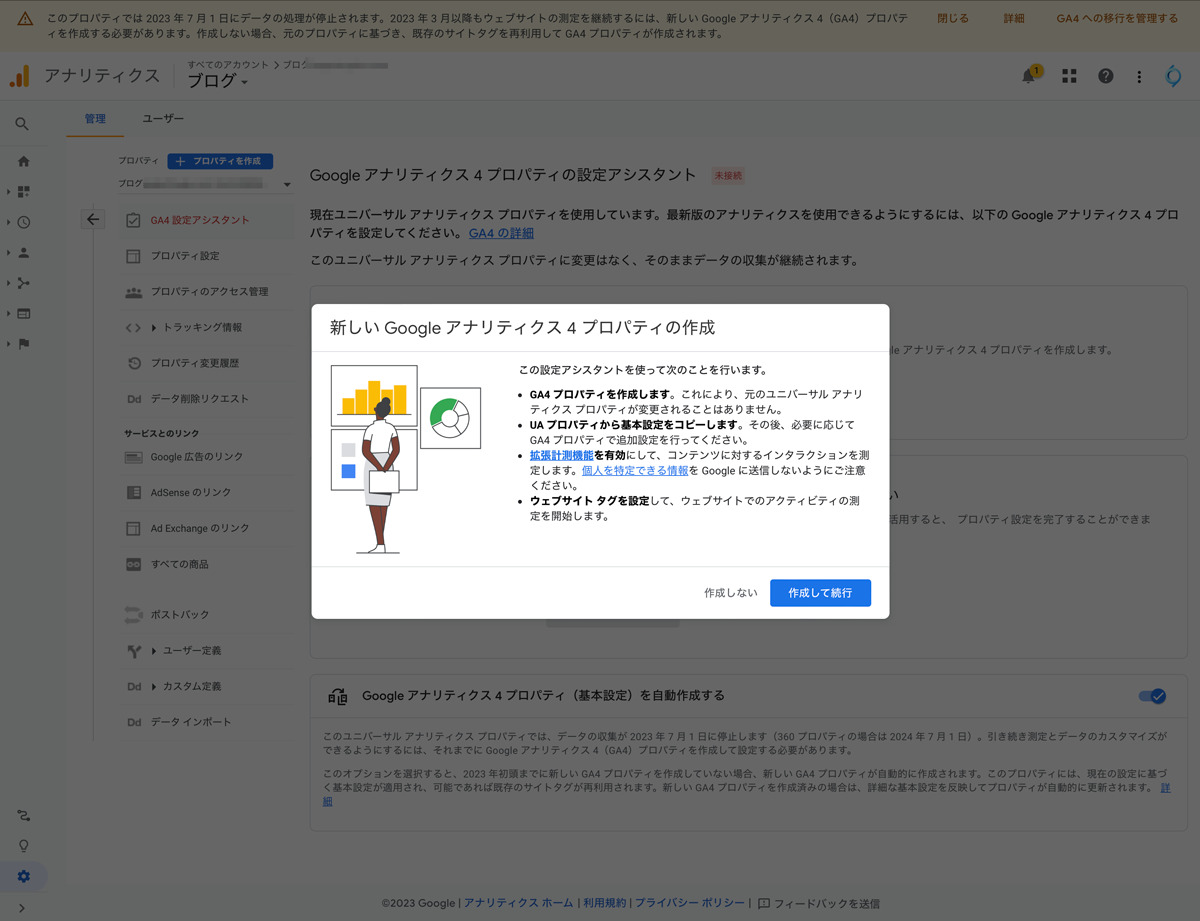
クリックすると、小さいウィンドウが表示されますので、青いボタン「作成して続行」をクリックします。

Googleタグの設定へ
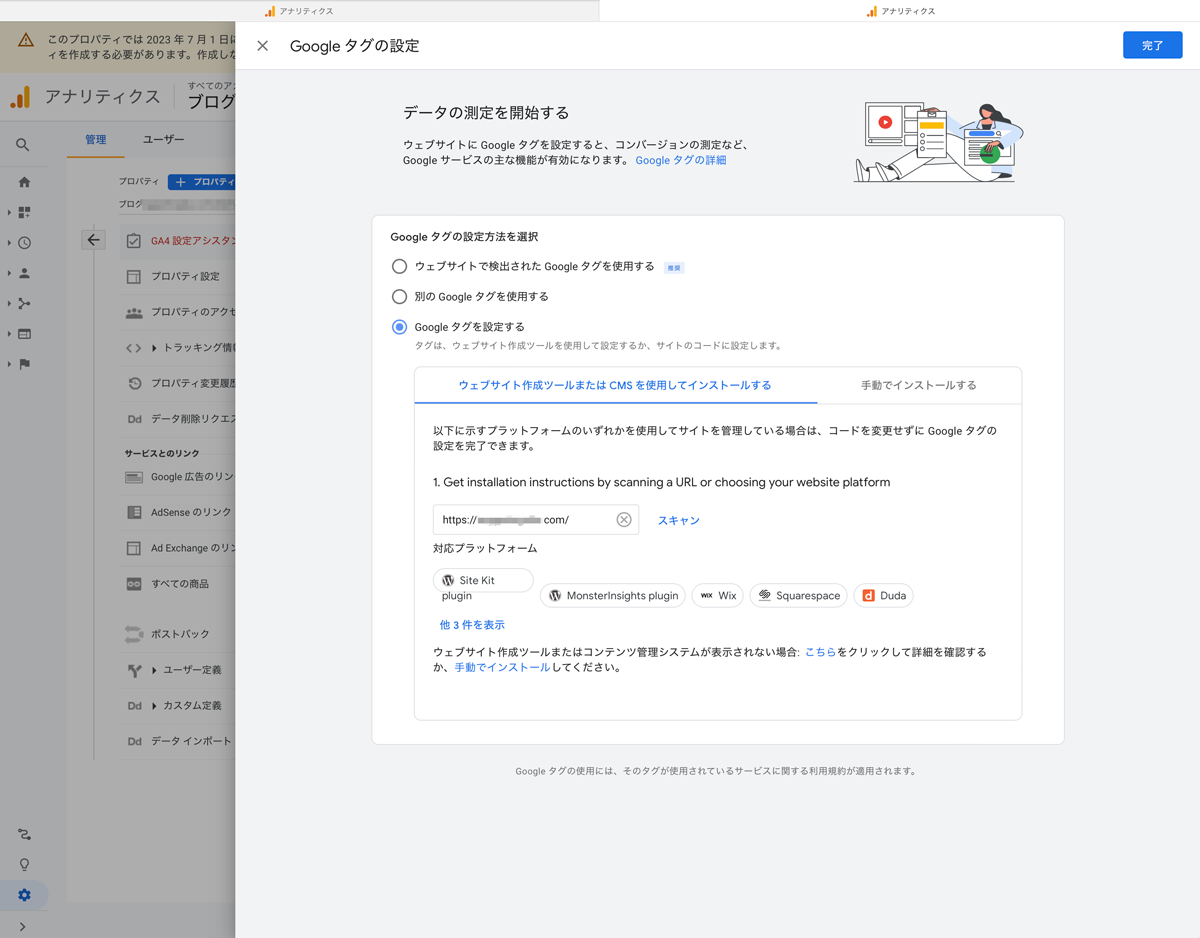
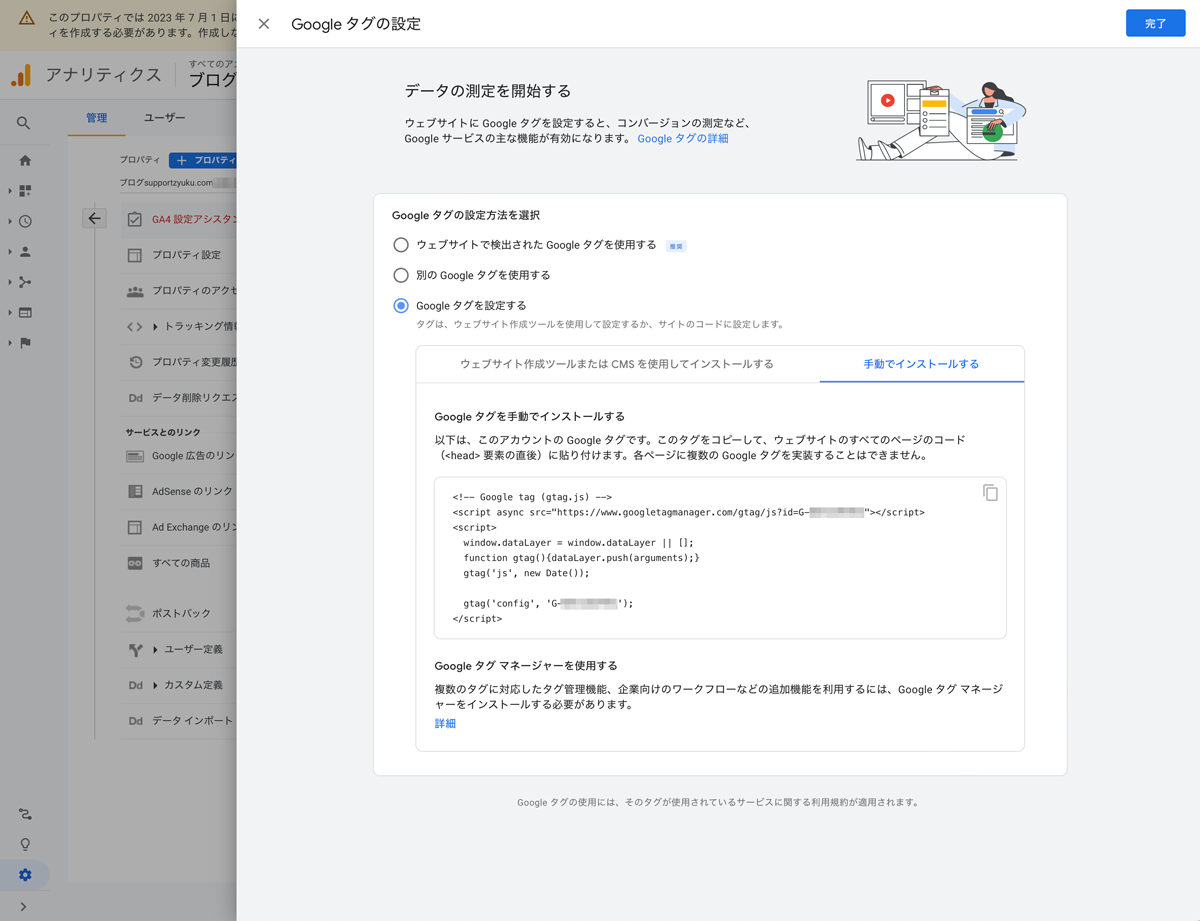
青いボタン「作成して続行」をクリックすると、右からスルッと「googleタグの設定」が表示されます。

「googleタグの設定方法を選択」の中から「Googleタグを設定する」をクリックします。
クリックすると、タブが2つ「ウェブサイト作成ツールまたがCMSを使用してインストールする」と「手動でインストールする」がありますので、ここでは「手動でインストールする」をクリックします。
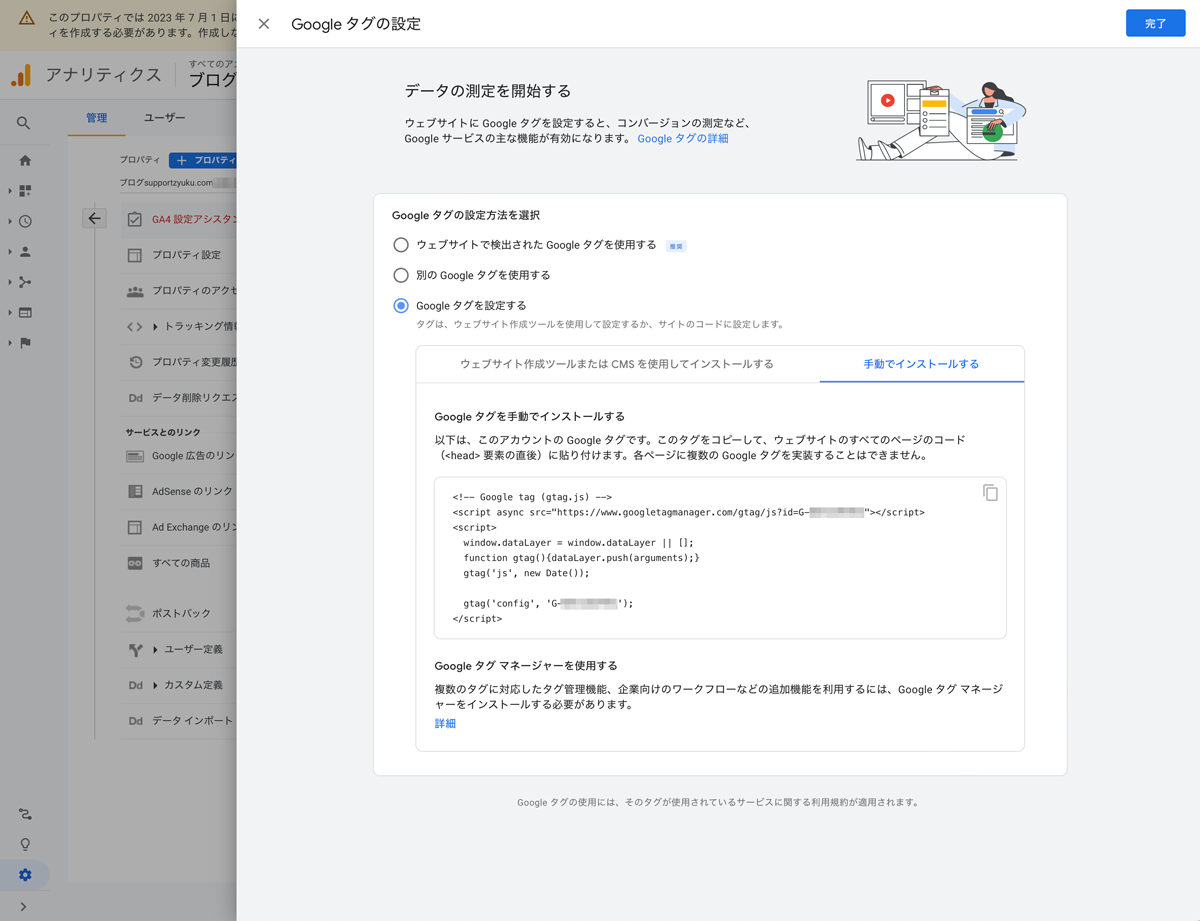
Googleタグが表示される

Googleタグが表示されますので、このタグを自分のホームページへ設置していきます。
※この時、自分のホームページを開く際は「Googleアナリティクス」の画面は開いたままにして残しておくのが便利です。
自分のサイトへ「Googleタグ」設置
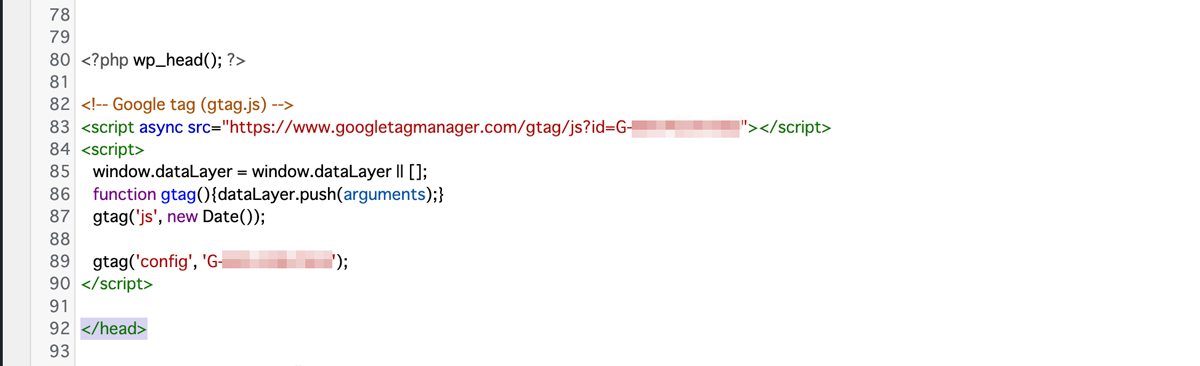
先ほどのへ「Googleタグ」をコピーし、自分のホームページのheadタグの最後の直前に設置します。

設置し保存したら、先ほどのアナリティクス画面の右上にある青いボタン「完了」をクリックします。

これで完了
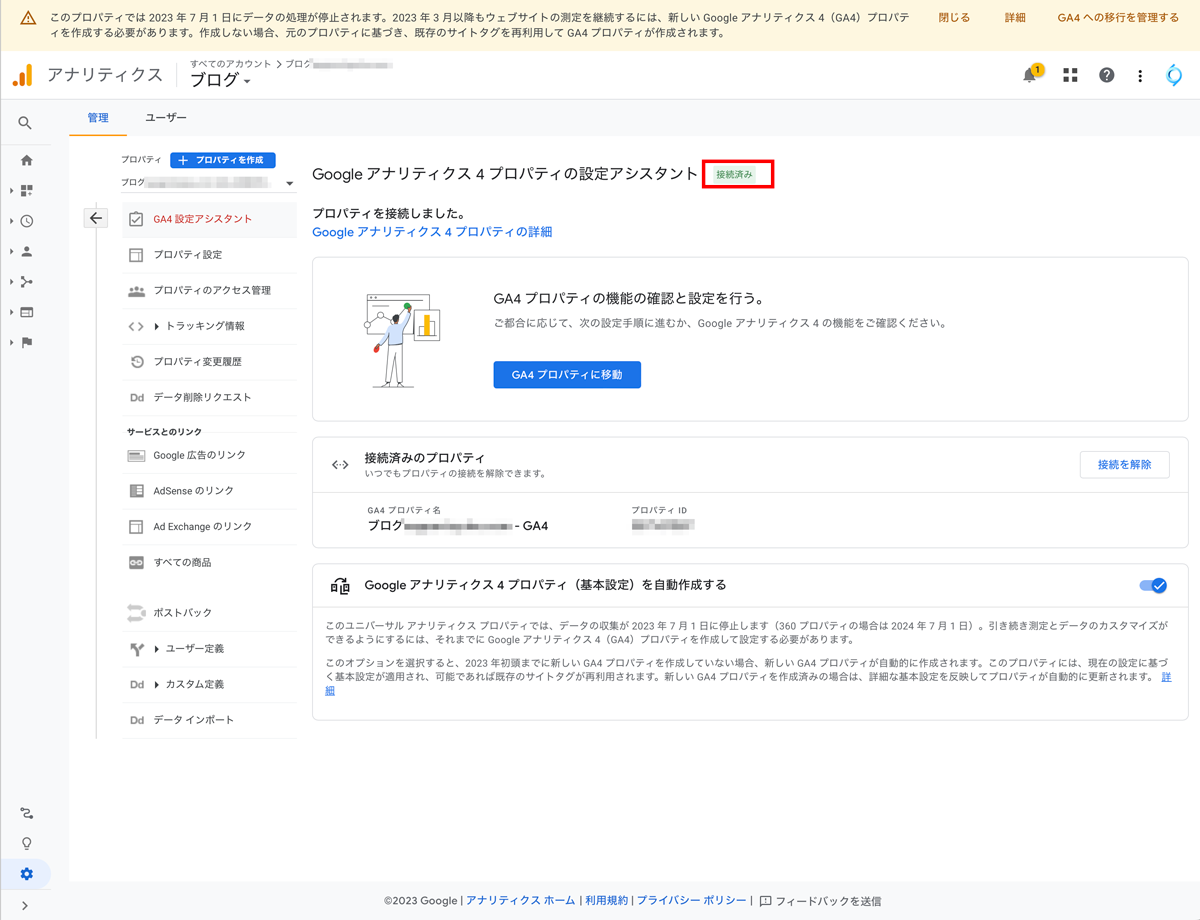
「完了」ボタンをクリックすると「プロパティを接続しました」という画面になります。

一番上のタイトル「Googleアナリティクス4プロパティの設定アシスタント」の右横に「接続済み」と表示されていれば成功です。
下の方にも「接続済みのプロパティ」の項目があります。
そこにプロパティ名と「G-」からはじまるプロパティIDが表示されていると思います。
真ん中あたりにある青いボタン「GA4プロパティに移動」をクリックすると、新たなGA4の画面が表示されます。

まとめ
いかがだったでしょうか?
想像しているよりも遥かにカンタンだったと感じるのではないでしょうか?
他にもコンバージョンを計測する方法などは別に設定が必要ですが、これくらいの基本的な設定であれば、業者を頼らずとも自分でできる設定なので頑張ってやってみて下さい。















この記事へのコメントはありません。