Googleによると、2018年の9月にリリース予定のChrome69から、SSL化されている例の、ホームページURLの左に表示されている緑色のラベル「保護された通信」をひょうじしなくする(削除する)ということです。

それに、ラベルだけじゃなく、鍵のアイコンも削除するそうです。
Google Chromeが「保護された通信」ラベルを削除
上にも書きましたが、今月の17日に、Googleが「保護された通信」ラベルを削除すると発表しました。
https://blog.chromium.org/2018/05/evolving-chromes-security-indicators.html
これによると、Chrome69から実行されるようで、最終的に鍵のアイコンも削除されます。
以前にも、このブログで常時SSL化に関する記事を書きましたが、前にもまして常時SSL化は全世界で進んでおり、もうGoogle的にも、サイトのHTTPS対応というのは当たり前という考えなんでしょうね。
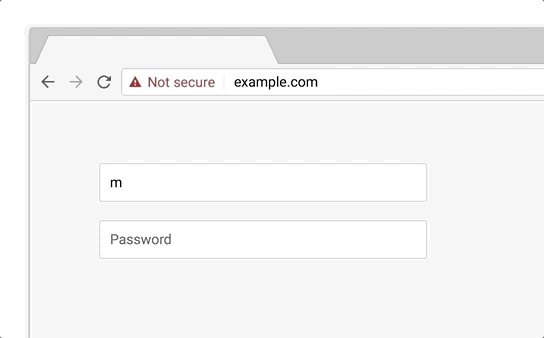
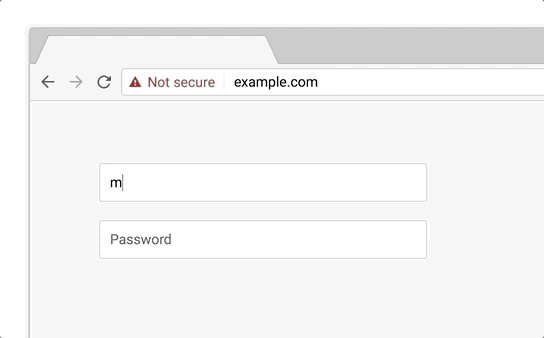
HTTPS未対応ページのフォーム入力時「保護されていない通信」ラベルが赤く反転する模様
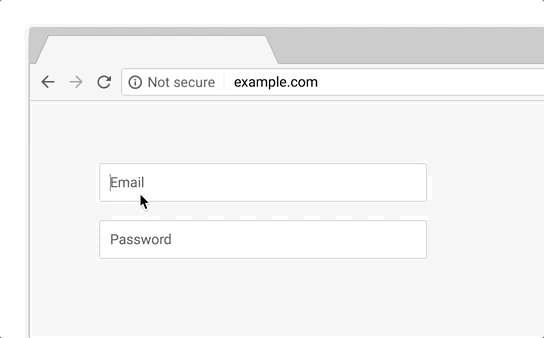
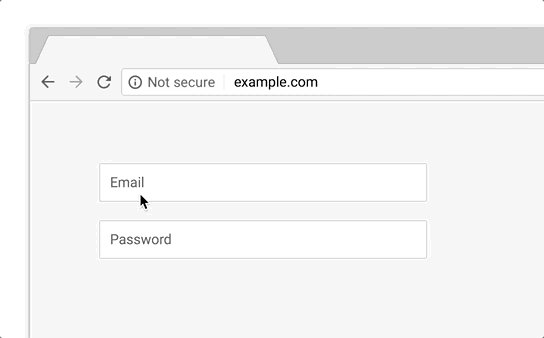
「Chrome69」の一個前のChrome68で、下記のように全てのHTTPS未対応ページに「保護されていない通信」というラベル表示がされるようになります。

※https://blog.chromium.org/2018/05/evolving-chromes-security-indicators.htmlより
こうなると、注文フォームを活用している通販サイト的なホームページだけでなく、ただのお問い合わせフォームでも、キツイですよね?
何がキツイって?
ですから、以前の記事でも書いたとおり、自分のホームページがもし常時SSL化されていなかったら・・・ホームページの信頼問題にダイレクトに直結しますから!
今ならまだ間に合います!
このGoogleの発表を聞いても、まだその重い腰をあげませんか?
他のサイトもまだまだHTTPS未対応だから、自分のもまだいいやって思っていませんか?
HTTPS対応(常時SSL化)なんて、直ぐにできるだろ、って思っていませんか?
以前の記事にも書きましたが、レンタルサーバーが無料で独自SSL化サービスを提供してくれているので導入のハードルはかなり下がりましたが、実は常時SSL化する中で、素人の方では対応できない部分も発生することが結構あります。
ですので、弊社では、ホームページ作成を弊社でされていない方でも常時SSLを代行するサービスを行っております。
今すぐお問い合わせ・ご注文下さい!お待ちしております。
今ならまだ間に合います!















この記事へのコメントはありません。